私はHPの運用と更新の他、パンフレット作成の仕事もしています。
今回はWebデザインの勉強をしている時にとても役に立ったなと思う本があるのでご紹介します。
それは「デザインのドリル1」・「デザインのドリル2」です。
とてもお世話になりました。
デザインのドリルはトレースや模写をして学ぶための本です。
しかもうれしいのは色やフォントの種類に指定があり、素材やテキストがすでにそろっているので自分で探す必要がなくすごくやりやすいです。



忙しい方にとっては時短にもなります♪
私はデザインのドリルから1日1つは完成させるという目標をもって毎日こなしていました。
1冊につき1日1問で1ヶ月分の量です。




1つの題材についてIllustrator、Photoshopのどちらでも完成できるように何度も練習しました。
配置や色の使い方、テキストの置き方や見せ方などとても参考になります。
章末課題では自分でコンセプトを考えて作成するものもありました。
たくさん作ってみることがデザイン上達への近道です!
- illustratorやPhotoshopの基本操作を学んだ人
- いろいろなパターンのデザインを作ってみたい人
- Webデザインやパンフレット作製の仕事をしてみたい人


デザインのドリルトレースのやり方
簡単にやり方をご紹介しますね。
素材のダウンロード
本を購入したら素材がダウンロードできるようになります。
本に記載されているURLへアクセスし、そこからクイズに答えて正解したら素材がダウンロードできます。
まずはダウンロードをしてご自身のパソコンに保存しましょう。
デザインのドリルPhotoshopでのやり方
デザインのドリルから、完成品のサイズを確認する。
本書の基本情報に書いています。
指定通りのサイズでカンバスを作成する。
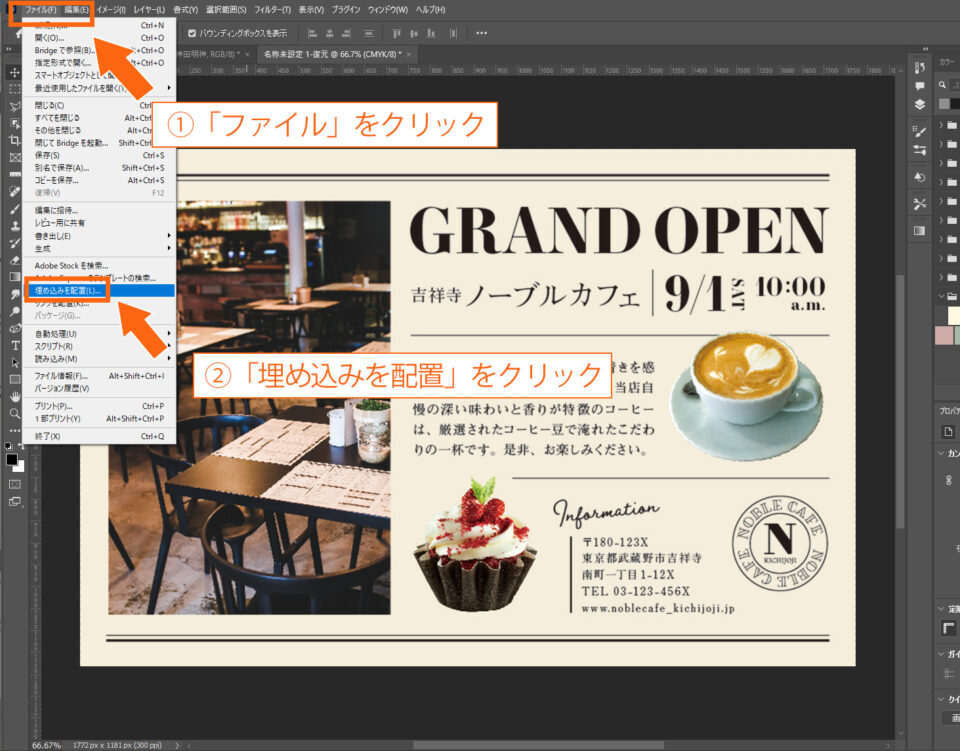
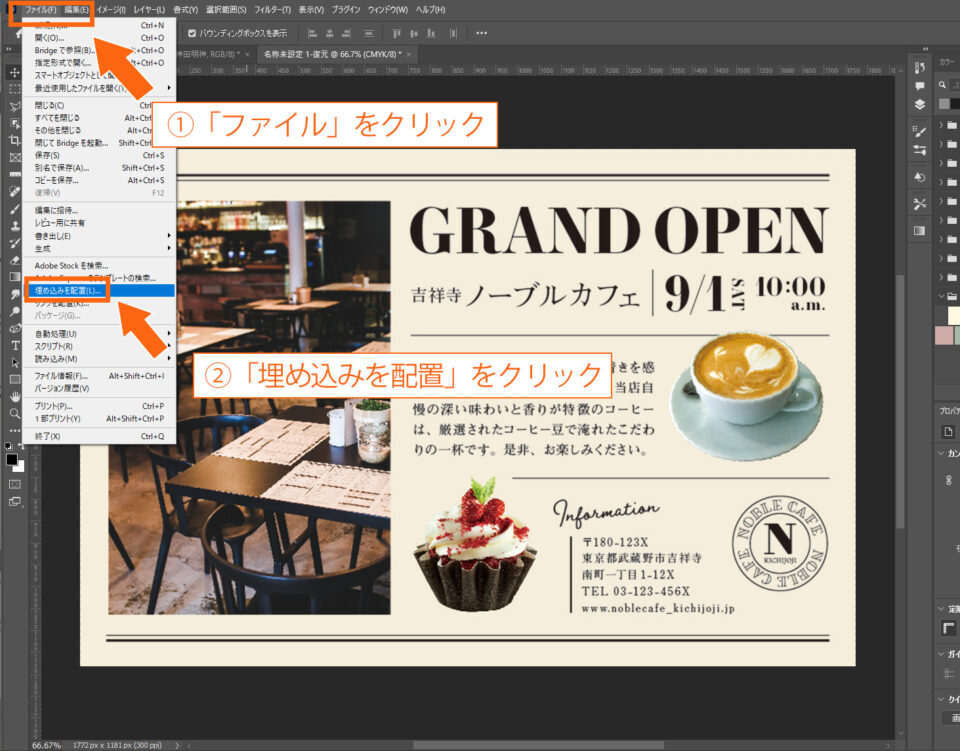
ファイルから埋め込みを配置を選択し、完成品を配置する。


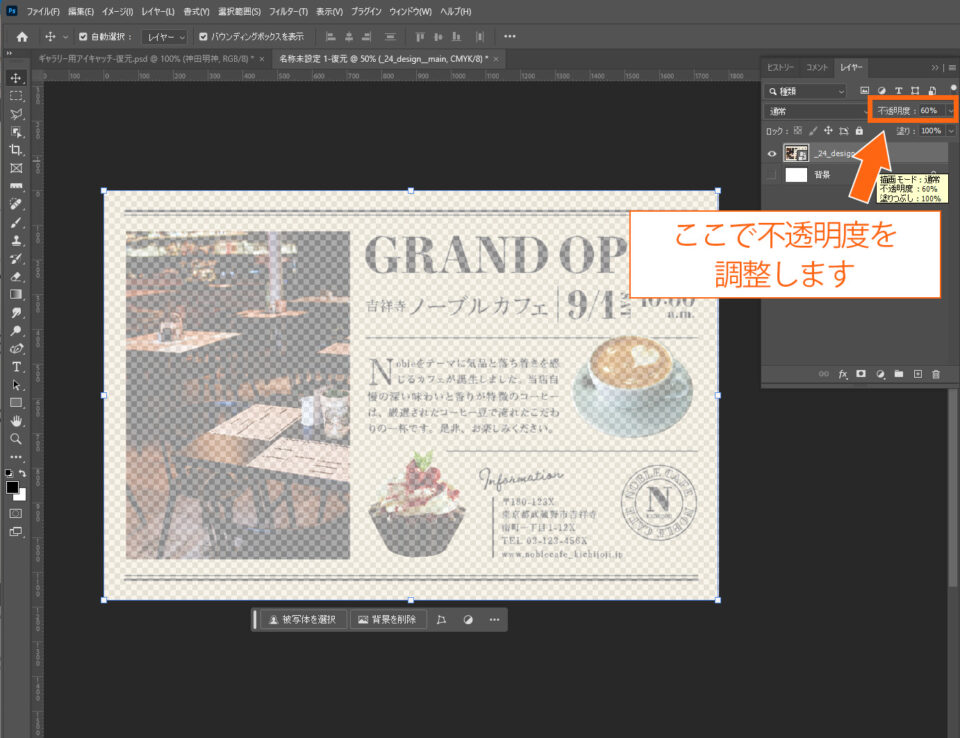
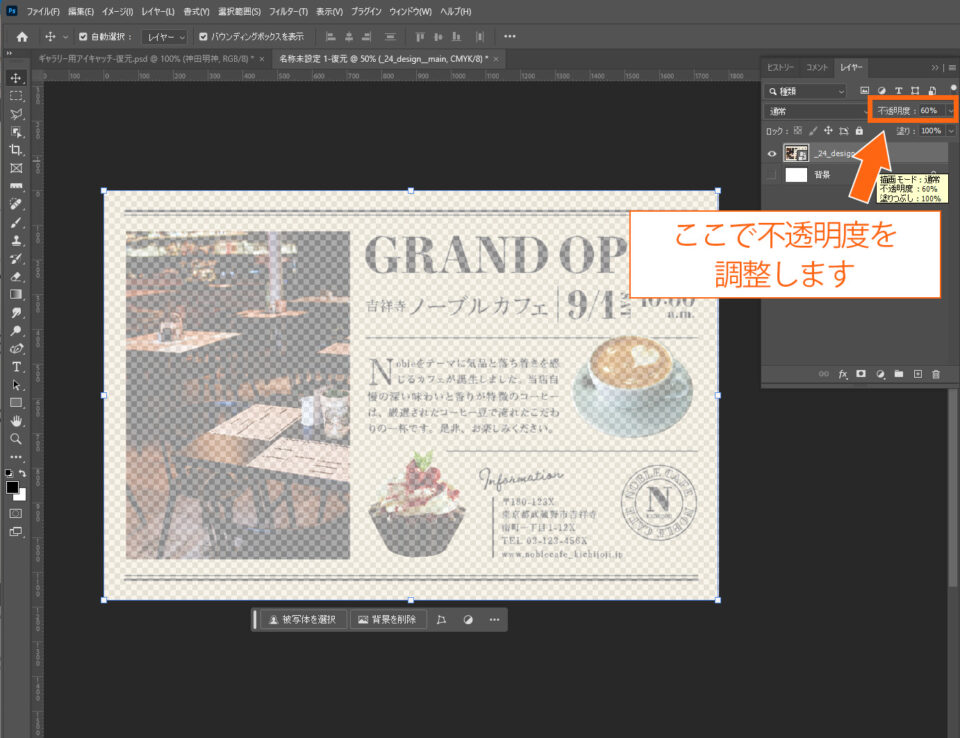
配置したら不透明度を下げる。
だいたい60%くらいがいい感じです。


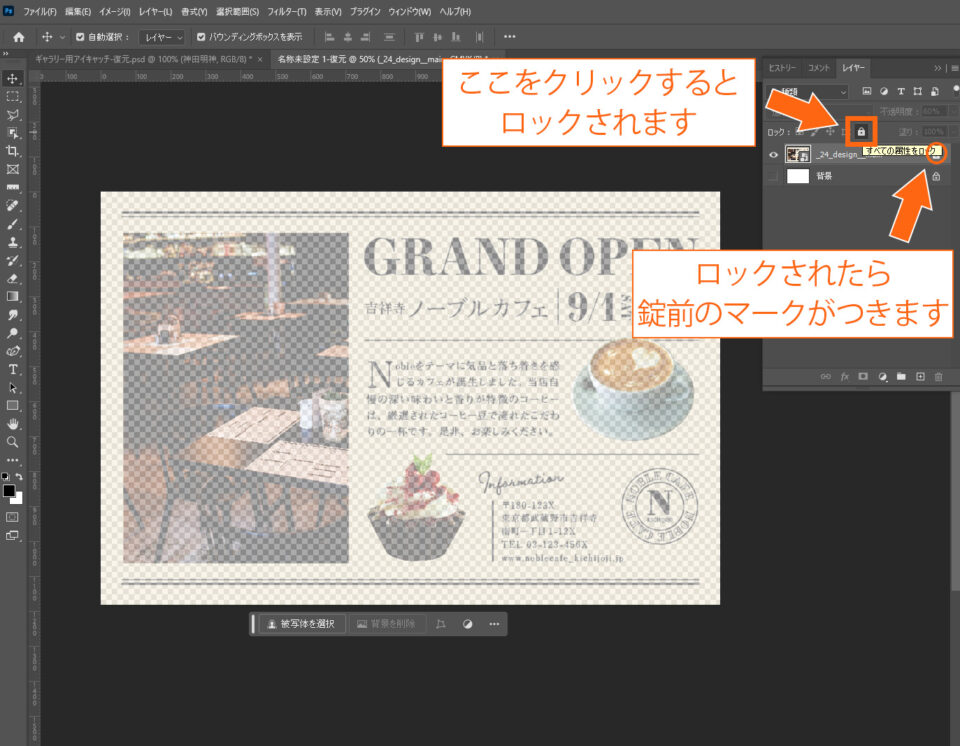
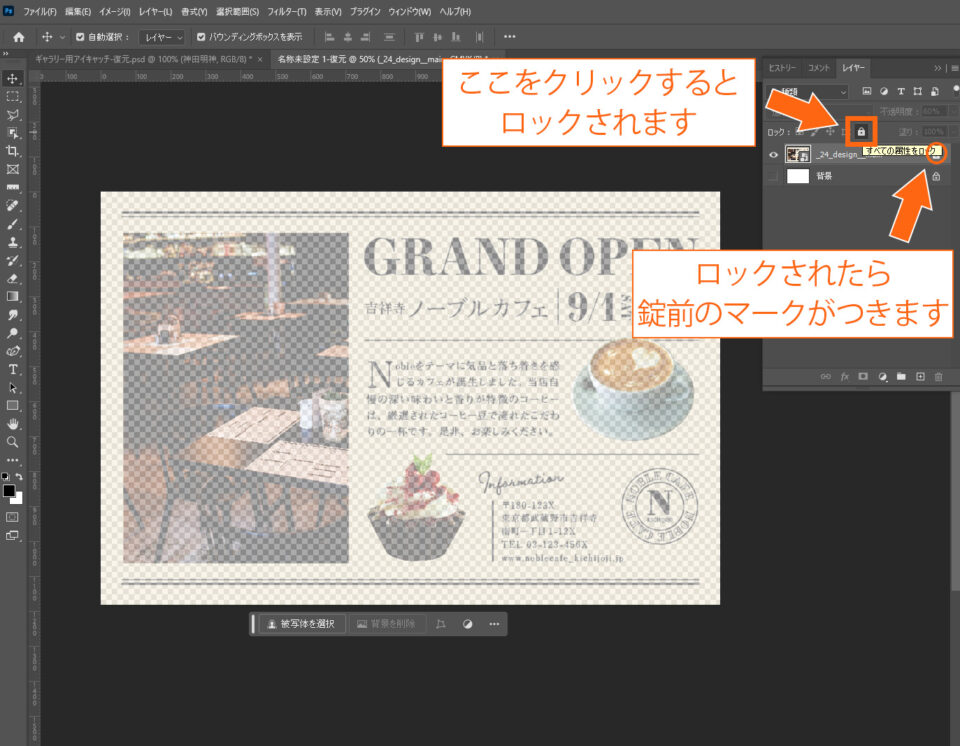
ロックをかける。
動かないようにロックします。


新しいレイヤーを追加してトレースしていく。
デザインのドリルillustratorでのやり方
デザインのドリルから、完成品のサイズを確認する。
本書の基本情報に書いています。
指定通りのサイズでアートボードを作成する。
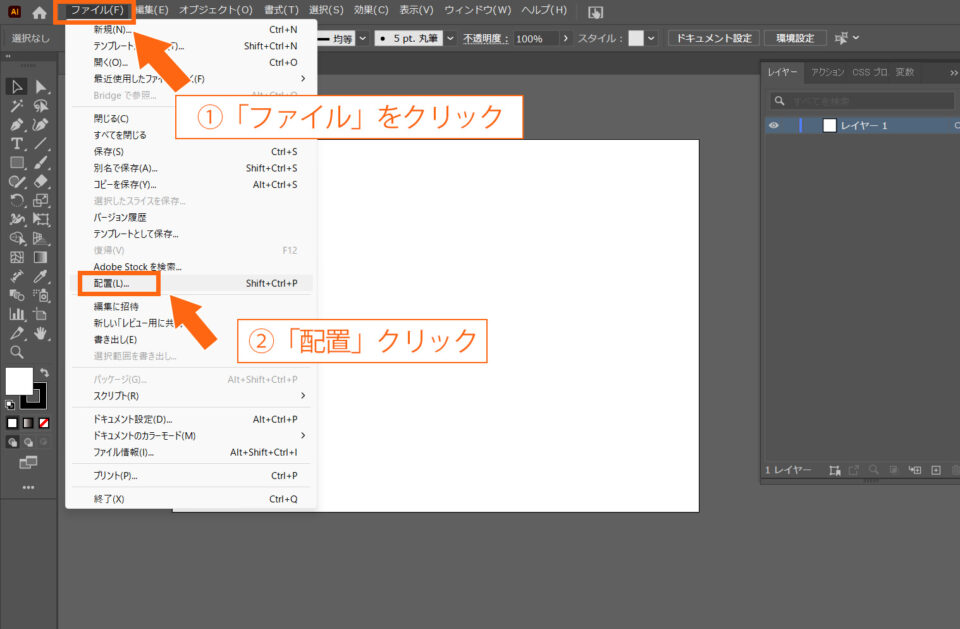
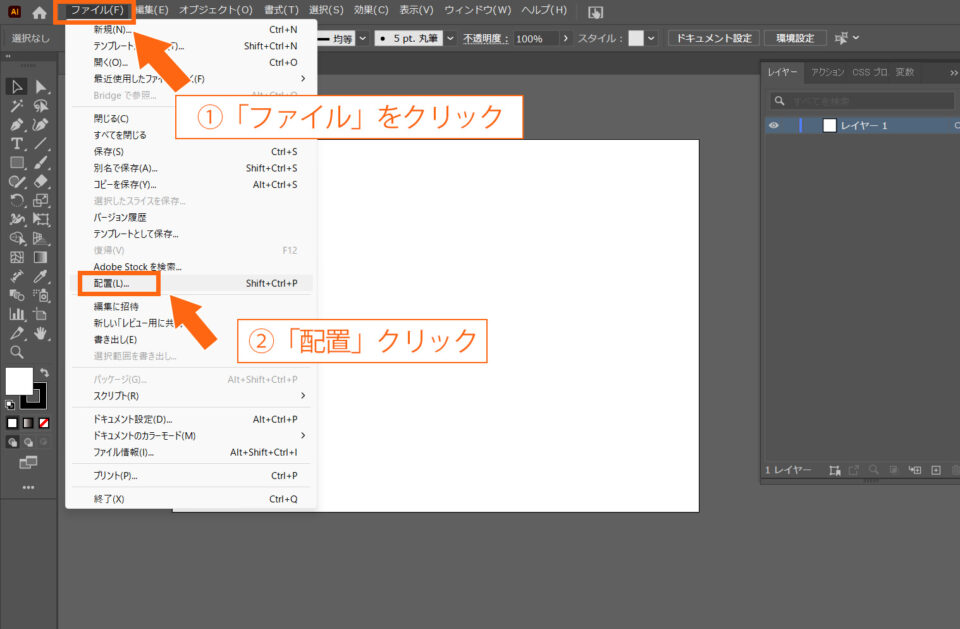
ファイルから配置を選択し、完成品を配置する。


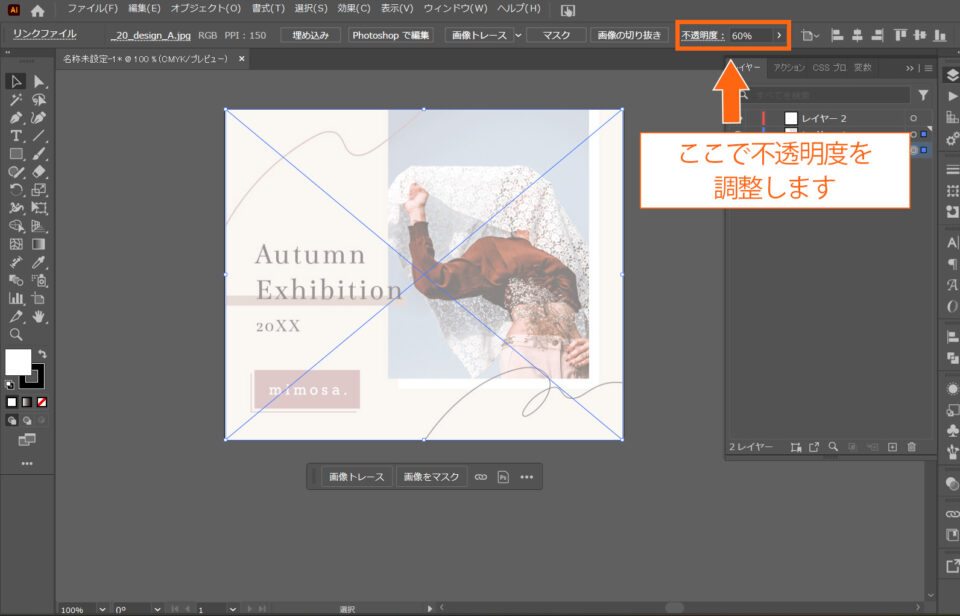
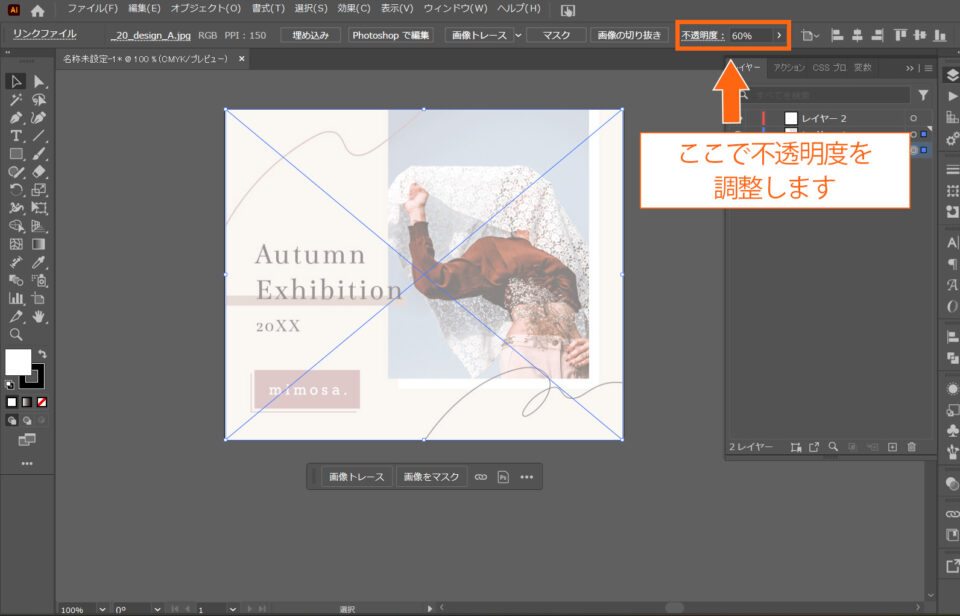
配置したら不透明度を下げる。
だいたい60%くらいがいい感じです。


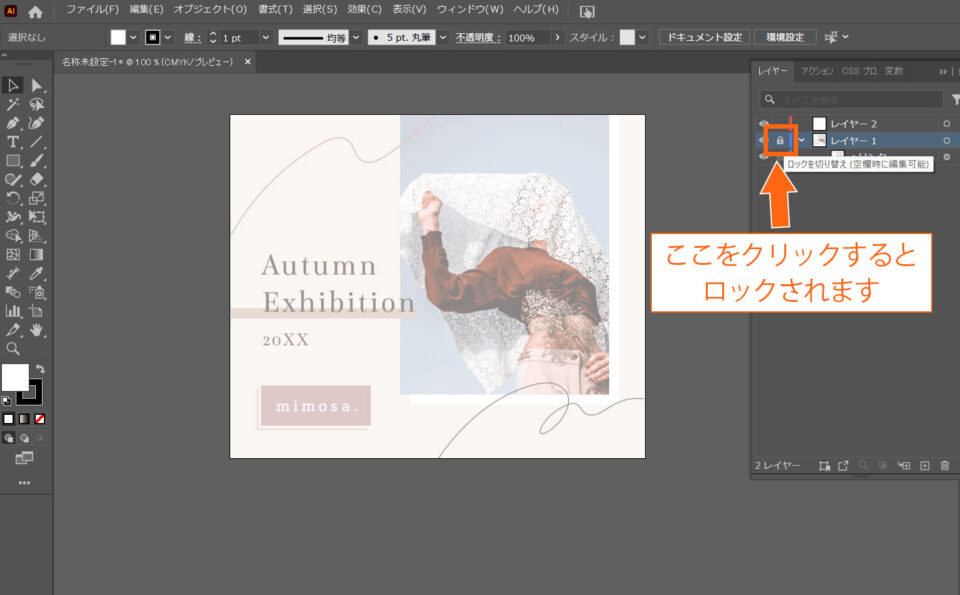
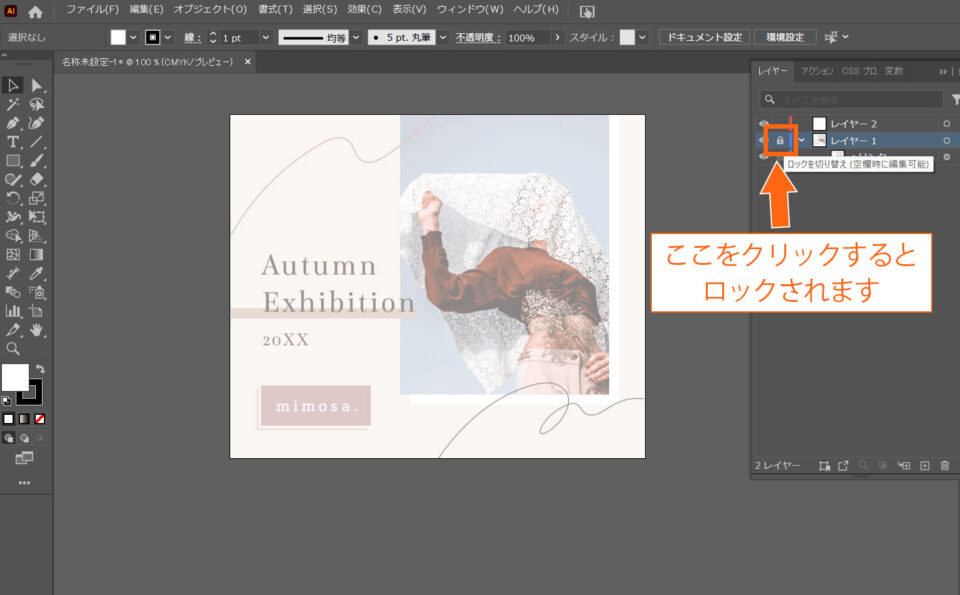
ロックをかける。
動かないようにロックします。


新しいレイヤーを追加してトレースしていく。
まとめ
デザインのドリルをPhotoshop・illustrator両方でトレースをしてたくさん数をこなしましょう。
トレースに慣れてきたら次は模写をするとより定着します。
この2冊をこなしてみて感じたのは操作の仕方がスムーズになっただけではなく、デザインの基本的な部分もよくわかるようになりました。
私個人的には今の仕事にかなり役立っているなと思います。



トレースはなんだか楽しみながらできるんですよね♪
ウェブデザインやパンフレット作成をお仕事にしてみたいなと思っている方はぜひ試してみてください。
基礎からしっかり学びたい人はこちらもおすすめです。